Nowadays iPhone and iPad (further iGadgets) are not something unfamiliar to us. Quite often website developers come across the tasks related to the realization of functional for these devices.
In this article, we will discuss the following: finger scroll and image optimization for Retina displays.
Finger Scroll
Finger Scroll is an integral part of iGadgets functional, for it makes the device's application more user-friendly. But is the realization itself easy? Library jQuery and
For the sake of an example, we will create a logotypes' carousel feature that can be scrolled. Its realization is quite simple, indeed.
/* Carousel with wipe */
(function ($) {
Drupal.behaviors.iDevelsPartnerSlide = {
attach: function (context, settings) {
var partnerList = $('.view-partner-programs.slide .view-content');
$('.pane-partner-programs.slide .pane-content').append('<div id="partner-prev" class="prev"></div><div id="partner-next" class="next"></div>');
partnerList.carouFredSel({
height: 90,
width: 880,
prev: '#partner-prev',
next: '#partner-next',
auto: false,
scroll: {
pauseOnHover: true,
wipe: true
}
});
}
})(jQuery);The example is taken from this site. Let’s have a closer look at the code.
1. Drupal behaviors (for Drupal 7), if your code is not used in Drupal you can omit it.
Drupal.behaviors.iDevelsPartnerSlide = {
attach: function (context, settings) {
}
}2. Bind the value partnerList to the container which is holding our carousel.
var partnerList = $('.view-partner-programs.slide .view-content')3. Add scroll buttons (next/back); not all of us are so far iGadget owners.
$('.pane-partner-programs.slide .pane-content').append('<div id="partner-prev" class="prev"></div><div id="partner-next" class="next"></div>')4. Link up our block with the carousel
partnerList.carouFredSel();
We won’t dwell on
Wipe is the parameter itself that enables finger scroll feature on our iGadgets.
scroll: {
pauseOnHover: true,
wipe: true
}Enable jQuery Touchwipe Plugin for realization of this possibility. The functional of our carousel has been completed. Add some CSS to make everything look appropriate.
You can look at the realization, the block with logotypes and clients’ references at homepage of this site.
Retina

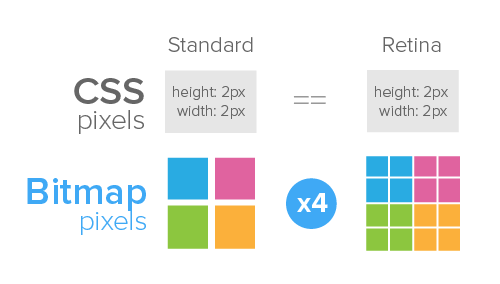
Retina is the name of LCD display, used in Apple gadgets, that stands out among others for it provides higher resolution (326 dpi). As proper scientific researches have proved, human eye is only capable of perceiving 300 PPI. Manufacturers state that pixelization of an image on this type of displays is not perceived by a human eye.
The latest models of our iGadgets have exactly the same display characteristics. On Retina displays the pixel density is four times higher: 200×300 pixel image on Retina display has 400×600 pixels.
Consequently, our task is to allow users to both make the most out of their gadgets and enjoy a higher quality images. As we know, the higher is the resolution, the more file size increase it requires. Hence, we should not forget about the users who still do not possess iGadgets. In their case, there's no point in uploading useless megabytes!
Let’s skip to the task of downloading an image for Retina which is four times bigger. Let us take as an example the background images for pictures.
Below is the realization itself:
.pane-services-slide.attachment {
background: url(../i/slide-menu-bg.png) scroll no-repeat center bottom transparent;
background-size: 1020px 104px;
height: 83px;
margin: 0 auto;
width: 960px;
}
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
.pane-services-slide.attachment {
background: url(../i/[email protected]) scroll no-repeat center bottom transparent;
}
}Let’s see what's going on. We have set background size and styles in the first block. The next block is determined for Retina. Here we set Retina as a media device and use
These are the requirements that should be fulfilled when bigger image is being downloaded. The construction @2x in the image name must be written out.
The task to this point has been fulfilled: the users of iGadgets enjoy the
