We have already spoken about publications on Facebook public pages. Now our website development services company want to tell you how to send invitations to friends using Facebook SDK for JavaScript.
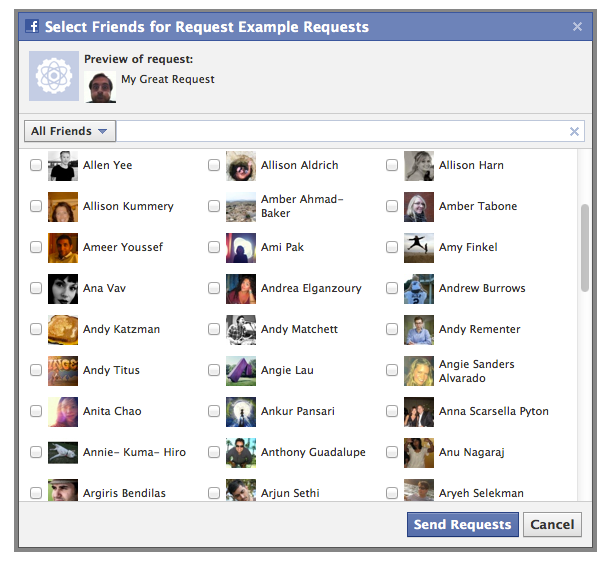
There is an out-of-box solution in Facebook js sdk for displaying popup with your friends on Facebook. It is a Requests Dialog. It can be used to send the request directly from one person to another, or to display a form which allows the sender to select multiple recipients of the invitations.

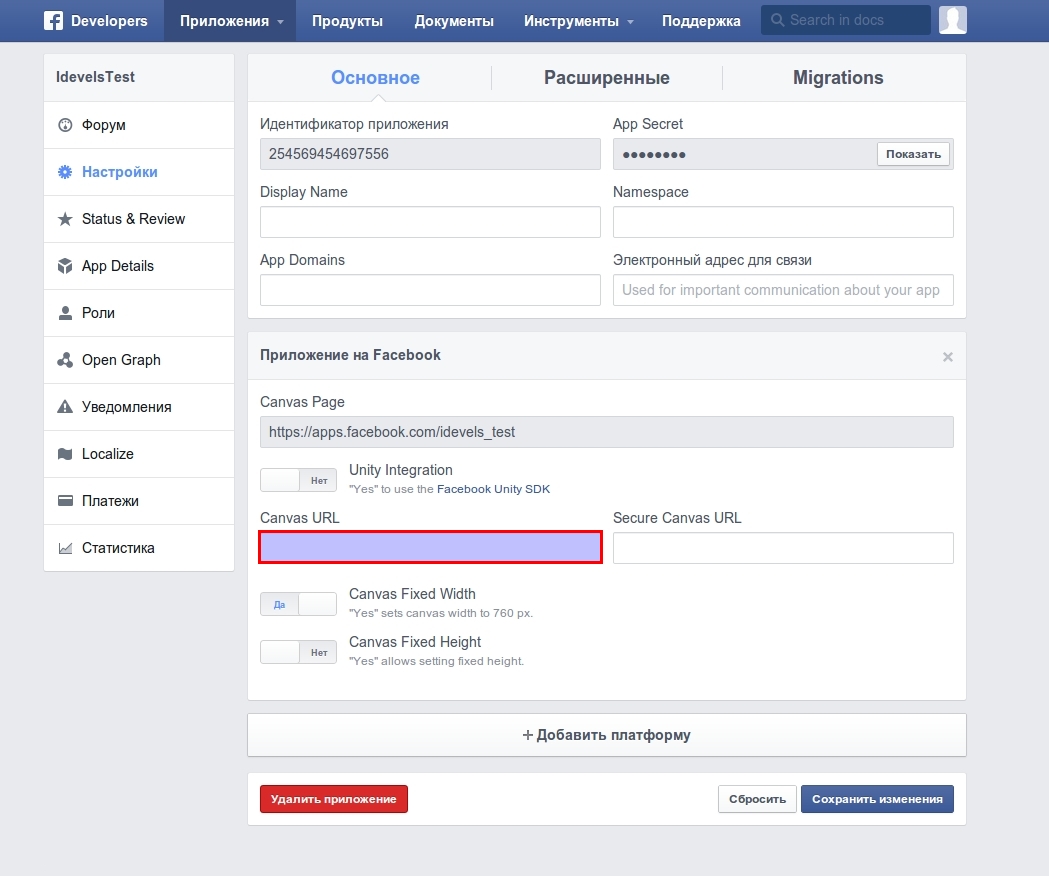
To make such screen appear on your website you need to create your own application on Facebook. To do this you should specify the page from which the request will be sent and the popup for inviting friends will be shown in the Canvas URL field. In the Secure Canvas URL field, it is necessary to indicate the page which the invited users can see (it definitely should support HTTPS protocol).

Let’s start with the description of two pages (namely the configuration page and the page with the very popup).
/**
* Implements hook_menu().
*/
function idevels_facebook_menu() {
$items = array();
$items['admin/config/system/facebook'] = array(
'title' => 'App configuration',
'page callback' => 'drupal_get_form',
'page arguments' => array('idevels_facebook_config'),
'access arguments' => array('facebook configuration'),
);
$items['request'] = array(
'title' => 'Facebook request page',
'access callback' => TRUE,
'page callback' => 'drupal_get_form',
'page arguments' => array('idevels_facebook_request_page'),
);
return $items;
}Then add permissions to the configuration page:
/**
* Implements hook_permission().
*/
function idevels_facebook_permission() {
return array(
'facebook configuration' => array(
'title' => t('Access facebook configuration page'),
'description' => t('View and edit facebook intergration cofiguration'),
),
);
} Describe the configuration form in which App ID and App Secret will be saved:
/**
* Facebook request configuration page.
*/
function idevels_facebook_config($form, &$form_state) {
$form['idevels_facebook_app'] = array(
'#type' => 'fieldset',
'#title' => t('Facebook app settings'),
);
$form['idevels_facebook_app']['idevels_facebook_app_key'] = array(
'#type' => 'textfield',
'#title' => t('App ID'),
'#default_value' => variable_get('idevels_facebook_app_key', ''),
'#required' => TRUE,
);
$form['idevels_facebook_app']['idevels_facebook_app_secret'] = array(
'#type' => 'textfield',
'#title' => t('App Secret'),
'#default_value' => variable_get('idevels_facebook_app_secret', ''),
'#required' => TRUE,
);
return system_settings_form($form);
}We also need to write the code for the page containing the popup for inviting friends:
/**
* Facebook request page.
*/
function idevels_facebook_request_page($form, &$form_state) {
$id = variable_get('idevels_facebook_app_key', FALSE);
if ($id) {
drupal_add_js('http://connect.facebook.net/en_US/all.js', 'external');
drupal_add_js(drupal_get_path('module', 'idevels_facebook') . '/js/idevels_facebook.js');
$form['root'] = array(
'#markup' => '<div id="fb-root"></div>',
);
$form['button'] = array(
'#markup' => l(t('Request'), 'request', array(
'attributes' => array(
'class' => array('button'),
'id' => 'request-facebook',
'data-appid' => $id
),
'fragment' => ' ')
),
);
}
return $form;
}Be sure to add div from fb-root. It is connected with the Facebook Library.
$form['root'] = array( '#markup' => '<div id="fb-root"></div>', );
Now let’s add the script of the popup. To do this, it is enough to initialize the application and to display a popup:
Drupal.behaviors.internetDevelsFacebook = {
attach: function (context, settings) {
$('#request-facebook').click(function() {
var id = $(this).attr('data-appid');
FB.init({
appId : id,
status : true,
xfbml : true,
});
FB.ui({
method: 'apprequests',
message: 'My Great Request'
}, function(response) {});
});
}
};You can send an invitation not only to friends but also to other Facebook users, specifying their ID codes:
FB.ui({method: 'apprequests',
message: 'My Great Request',
to: {user-ids}
}, requestCallback);
);That's all, the invitation functionality is ready.
To learn more about Facebook SDK for JavaScript, click here.